Schema Markup is an advanced concept, yet it’s something that can be easily understood and implemented. It’s a code that search engines use to understand content, which is crucial for elevating your technical SEO.
But how does Schema Markup affect SEO? By providing detailed information to search engines like Google, it helps present your content accurately in search results, enhancing your visibility. If you have a product page, Schema Markup tells search engines what the product is, its price, and its availability. This information is then displayed in the search results, making it more appealing to customers.
Wondering how to use schema markup on your website? Or maybe How to implement schema markup for SEO? Keep reading to learn more.
Table of Contents
What is Schema Markup?
Schema Markup, sometimes referred to as structured data markup, is a code that you put on your website to help search engines provide more informative results for users. It gives context to your content, making it more accessible and useful.
Introduction to Schema Markup for SEO & Schema.org
Schema.org is a collaborative project founded by Google, Microsoft, Yahoo, and Yandex. It provides a shared vocabulary that webmasters can use to structure metadata on their sites. In essence, it’s a universal code that tells search engines what your content is about.
Different Types of Schema Markup
Schema Markup comes in various types, each serving a different purpose. Some of the most popular are:
- Organization Schema: Represents companies, non-profits, schools, etc.
- Person Schema: Describes a person, including name, job title, and additional details.
- Product Schema: Ideal for eCommerce websites, offering details about products.
- Event Schema: Showcases events with details like location, date, and offers.
These are just a few examples, and the list goes on. Sites like Google’s Search Gallery provide more comprehensive insights into the various Schema types.
How Schema Markup Helps Search Engines and Humans
Schema Markup creates a better connection between your site and search engines. By defining specific elements on your page, search engines can understand the content better, which helps in presenting it more effectively in search results.
For example, if you run an online bookstore, using Product Schema allows search engines to display not only the name of the book but also its price, author, and ratings. This rich snippet attracts more attention and potentially increases your click-through rates.
Furthermore, Schema Markup is not restricted to any specific programming language. Whether you’re using HTML, XML, or JSON-LD, implementing Schema Markup is feasible.
How to Configure Schema Markup
Implementing Schema Markup might seem like a daunting task, especially if you’re new to the concept. However, with the right tools and understanding, it becomes an accessible task that can greatly benefit your SEO.
Using Google’s Structured Data Markup Helper
Google’s Structured Data Markup Helper is a free tool that guides you through the process. Here’s how you can use it:
- Choose a Data Type: Select the type of data you’re marking up, such as an article, event, or product.
- Paste in the URL: Enter the URL of the page you want to markup.
- Highlight and Select: Use your mouse to highlight the elements you want to markup.
- Create the HTML: Once you’ve marked everything, the tool will create the HTML code for you to add schema markup to your website.
Utilizing WordPress Plugins
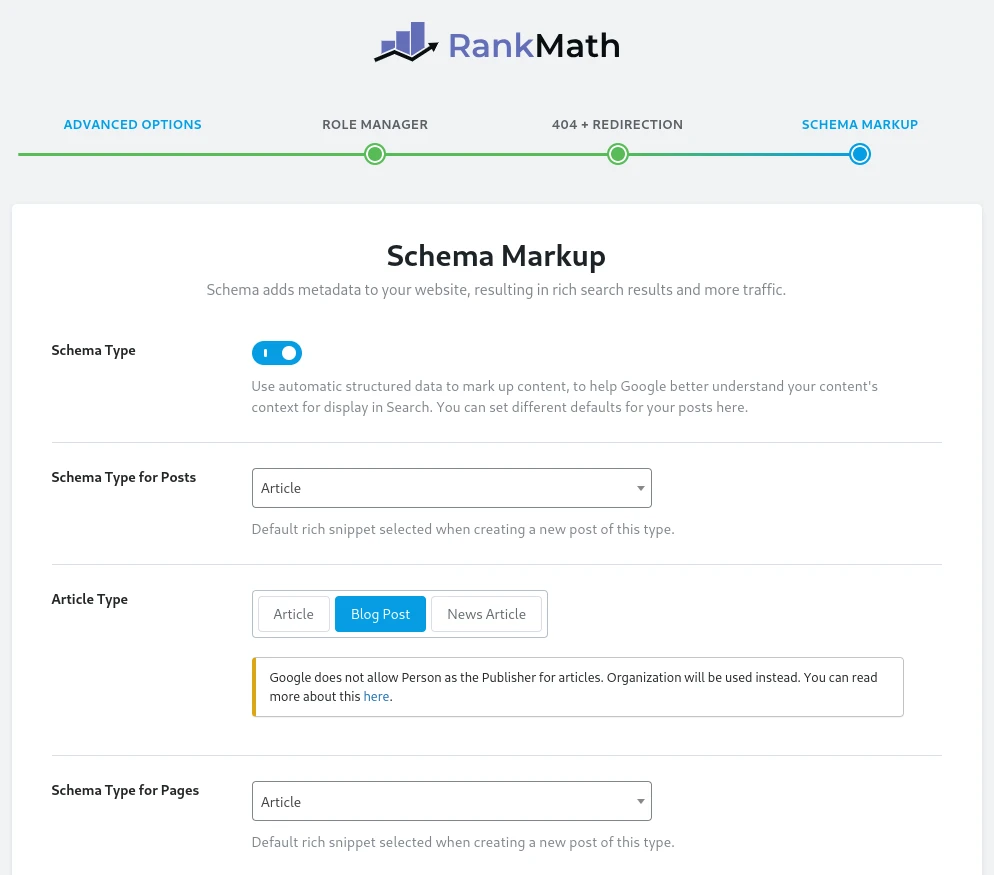
If your site is on WordPress, plugins like Yoast SEO, RankMath Pro, or Schema Pro can make the implementation even more straightforward. For example, this is the way I configured Schema for this website using RankMath Pro:

Manual Implementation
For those who prefer manual control, you can write the Schema Markup for SEO using JSON-LD, Microdata, or RDFa. Guides from W3C and Google Developers are helpful resources.
Now, let’s look at comprehensive schema HTML examples for these and more:
Organization Schema
The Organization Schema helps search engines understand details about a company, including its name, logo, and contact information. By providing this information in a structured way, you allow search engines to present it in an eye-catching manner in search results, increasing visibility and credibility. For businesses, this is a vital tool for enhancing online presence.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Organization",
"name": "Company Name",
"logo": "https://www.example.com/logo.png",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-123-456-7890",
"contactType": "Customer service"
}
}
</script>Person Schema
The Person Schema is used to describe an individual, such as an author, artist, or public figure. By including elements like name, job title, and social media profiles, the search engines can create a rich snippet, summarizing the person’s key details. It’s useful for professionals looking to build personal branding or for websites highlighting team members.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Person",
"name": "Jane Doe",
"jobTitle": "Engineer",
"affiliation": "Tech Company",
"url": "https://www.janedoe.com"
}
</script>Review Schema
The Review Schema offers a way to include ratings and reviews on products, services, or even content like articles and blogs. By structuring this feedback, search engines can showcase star ratings right in the search results. This immediate visual cue can attract more clicks by indicating quality and credibility to potential customers or readers.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "Review",
"itemReviewed": {
"@type": "Product",
"name": "Product Name"
},
"author": {
"@type": "Person",
"name": "Reviewer's Name"
},
"reviewRating": {
"@type": "Rating",
"ratingValue": "4",
"bestRating": "5"
}
}
</script>Breadcrumb Schema
Breadcrumb Schema helps in illustrating the navigation path or the position of a webpage within the site hierarchy. This provides users with a quick understanding of where they are on the site and how they can navigate back to other sections. Search engines also use this information to display the breadcrumb trail in search results, enhancing user experience and providing context.
<script type="application/ld+json">
{
"@context": "http://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [
{
"@type": "ListItem",
"position": 1,
"name": "Home",
"item": "https://www.example.com"
},
{
"@type": "ListItem",
"position": 2,
"name": "Products",
"item": "https://www.example.com/products"
}
]
}
</script>These examples demonstrate how diverse Schema Markup can be, covering various aspects of your website’s content.
Common Mistakes to Avoid
While implementing Schema Markup for SEO, it’s essential to be aware of common mistakes:
- Using Wrong Markup: Ensure you’re using the correct Schema for your content.
- Incomplete Information: Provide all necessary information for the specific Schema type.
- Syntax Errors: Mistakes in the code can lead to incorrect parsing by search engines.
The Benefits and Importance of Schema Markup
Schema Markup is more than just code on your website; it’s a bridge between your content and search engines, enhancing user experience. Let’s explore the key benefits and why it’s essential for modern SEO.
Improves Search Engine Rankings
By providing clear context to search engines, Schema Markup helps them understand your content better, potentially boosting your rankings. It’s part of an optimized technical SEO strategy that can place you ahead of competitors.
Enhances Search Result Appearance
With Schema Markup, your search result can include rich snippets like ratings, images, and prices. These additional details make your listing more attractive, encouraging users to click on your site.
Increases Click-Through Rate (CTR)
The rich snippets created by Schema Markup provide users with valuable information right on the search results page. This immediate insight can increase the likelihood of users clicking on your link, improving your CTR.
Supports Voice Search Optimization
As voice search becomes increasingly prevalent, Schema Markup helps voice search devices understand and present your content. With detailed Schema, voice assistants can provide concise and accurate answers from your site.
Boosts Local SEO
If you run a local business, Schema Markup for SEO allows you to provide specific details like location, hours of operation, and contact information. This targeted information supports your local SEO efforts.
Integration with Other SEO Elements
Schema Markup doesn’t operate in isolation. Integrating it with other essential SEO components, such as content strategy, canonical URLs, and a thorough website redesign SEO checklist, ensures a cohesive and effective approach.
Common Challenges and Troubleshooting Schema Markup
Implementing Schema Markup is a rewarding endeavor, but it can come with its set of challenges. Here’s a guide to understanding common obstacles and how to overcome them.
Incorrect or Incomplete Markup
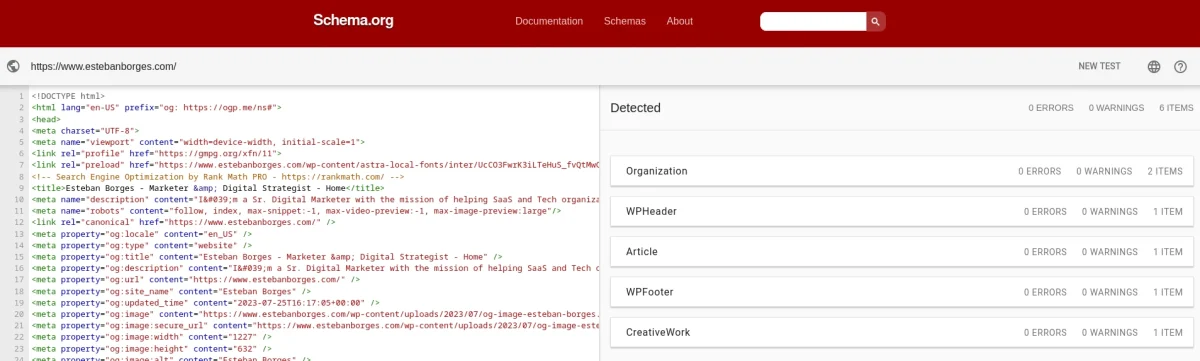
Solution: Utilize tools like Google’s Structured Data Testing Tool to validate your markup. Ensure that you follow the guidelines provided by Schema.org and avoid missing required properties.
No Impact on Rankings
Schema Markup enhances your search appearance but may not directly influence rankings. Focus on creating high-quality content and integrating Schema Markup.
Conflicts with Other Plugins or Themes
Solution: If using WordPress, conflicts with other plugins or themes might occur. Testing your site with a plugin like Health Check & Troubleshooting can identify issues.
Schema Markup Not Showing in Search Results
Solution: Be patient, as it might take some time for search engines to recognize and display your Schema Markup. Continuously monitor and validate your markup, making adjustments as needed.
Using ChatGPT to Automate Schema Markup
One of the most exciting advancements in this domain is leveraging AI like ChatGPT to build Schema Markup automatically, and believe me when I say it’s already a game-changer for the overall SEO implementation. Let’s explore how it can be done:
1. Understanding ChatGPT for Schema Markup
ChatGPT, developed by OpenAI, is a powerful language model capable of understanding and generating human-like text. But did you know that it can also be used to create Schema Markup for your content? Here’s how:
2. Preparing Your Content
Before using ChatGPT, you’ll want to have a clear understanding of your content and what type of Schema Markup is suitable. Whether it’s a product, event, or organization, identifying the relevant Schema type is crucial.
3. Building Schema Markup with Prompts
You can provide specific prompts to ChatGPT to generate the desired Schema Markup. Here are some examples:
Prompt for Organization Schema: "Create an Organization Schema Markup for XYZ Corp, including address, contact, and website."
ChatGPT Output:
{
"@type": "Organization",
"name": "XYZ Corp",
"address": "123 Business Street, Tech City",
"contact": "info@xyzcorp.com",
"website": "www.xyzcorp.com"
}Prompt for Person Schema: "Generate a Person Schema Markup for a scientist named Dr. Jane Smith, including her occupation, alma mater, and awards."
ChatGPT Output:
{
"@type": "Person",
"name": "Dr. Jane Smith",
"occupation": "Scientist",
"almaMater": "Tech University",
"awards": "National Science Award"
}Prompt for Local Business Schema: "Create a Local Business Schema Markup for a café named Coffee Haven, including address, opening hours, and cuisine."
ChatGPT Output:
{
"@type": "Person",
"name": "Dr. Jane Smith",
"occupation": "Scientist",
"almaMater": "Tech University",
"awards": "National Science Award"
}Prompt for Recipe Schema: "Generate a Recipe Schema Markup for chocolate chip cookies, including ingredients, cooking time, and rating."
ChatGPT Output:
{
"@type": "LocalBusiness",
"name": "Coffee Haven",
"address": "456 Coffee Road, Brewtown",
"openingHours": "Mon-Fri 7:00-18:00",
"cuisine": "Coffee and Pastries"
}4. Integrating with Your Website
Once you have the desired Schema Markup, integrating it with your website is the next step. Whether you’re using WordPress, Shopify, or custom HTML, embedding the generated code within your page’s header or body section is essential.
5. Testing and Validation
Always (always, always, especially if you are using AI to generate these schema markup codes)… Test the generated Schema Markup using tools like Google’s Structured Data Testing Tool or Schema.org Validation Tool. It ensures that the Markup is error-free and aligns with search engine guidelines.

Utilizing ChatGPT for adding schema to your site is just the beginning. As AI continues to advance, we can expect even more sophisticated and user-friendly ways to automate this crucial aspect of SEO. Implementing schema markup and using schema markup structured data are becoming vital. The organization schema markup techniques are expected to evolve, offering even more precise ways to enhance search engine visibility.
Wrapping up
Schema Markup is more than just a set of tags and codes; it’s a powerful tool that serves as a translator between your website and search engines. By providing explicit information about your content, you empower search engines to present it more accurately and attractively to users. From organizations to products and events, the various kinds of Schema Markup offer flexibility and adaptability, catering to diverse content needs.
The integration of this technology with strategies like marketing project management emphasizes the importance of aligning technical tools with organizational goals for successful SEO efforts.